Das Interesse von Lesern im Internet mit guten Texten zu wecken, kann eine echte Herausforderung sein. Die meisten Besucher verbringen nur ein paar Sekunden auf einer Webseite, bevor sie sich entscheiden, was sie als nächstes tun.
Gutes Website-Schreiben ist der Schlüssel, um mehr Besucher auf unsere Website und auf unsere Texte zu bringen. Gut geschriebene Inhalte, die für das Web optimiert sind, steigen in den Suchergebnissen nach oben und halten die Aufmerksamkeit der Leser.
Einige Schreibtipps gelten unabhängig davon, ob dein Text auf dem Bildschirm, auf Papier oder in eine Steinwand gemeißelt erscheint. Andere Taktiken sind besonders relevant für Texte die im Internet veröffentlicht werden. Befolge diese 12 Prinzipien, um sicherzustellen, dass deine Webseiten-Texte die Aufmerksamkeit bekommt, die sie verdienen.
- Kenne deine Zielgruppe
- Folge dem Modell der „umgekehrten Pyramide“.
- Schreibe kurze, einfache Sätze
- Bleibe bei der aktiven Stimme
- Gib konkrete Informationen und Beispiele
- Verzichte auf den Jargon
- Mixe deine Wortwahl
- Mach den Text scannbar
- Multimedia einbinden
- Website-Inhalte verlinken
- Achte auf die Lesbarkeit des Textes
- Mache Lust auf mehr
Lerne, wie du deine Website noch heute startest! (Zur Anleitung)
1. Kenne deine Zielgruppe
Es hört sich einfach an, aber viele Autoren setzen den Stift aufs Papier – oder den Finger auf die Tastatur – bevor sie darüber nachdenken, wen sie eigentlich erreichen wollen. Bevor du deine Inhalte schreibst, solltest du dir diese Fragen stellen: Wer ist meine primäre Zielgruppe? Wie werden sie meine Seite online finden?
Nehmen wir an, du erstellst eine Website zum Thema Uhren. Deine primäre Zielgruppe könnten Leute sein, die eine Uhr kaufen wollen. Dein sekundäres Publikum ist jedoch viel breiter gefächert und könnte andere Fachleute, Reporter oder Leute die einfach nach Informationen suchen, einschließen. Du musst sicherstellen, dass deine Inhalte für alle diese Zielgruppen zugänglich und interessant sind. Welche Art von Fragen könnten diese Gruppen zu einem bestimmten Thema stellen? Wo sind sie online am aktivsten? Welche Art von Informationen brauchen sie?
Die Zielgruppe findet Webinhalte über viele verschiedene Wege – Social Media Sharing, Links von anderen Webseiten, E-Mail Sharing und Suchmaschinen. Die letzte Methode ist besonders wichtig, wenn du für das Web schreibst. Ein Text kann sehr gut geschrieben und informativ sein, aber wenn er nicht für Suchmaschinen optimiert ist, werden ihn nur wenige Menschen finden.
Denke noch einmal an deine Zielgruppe: Welche Suchbegriffe würden sie bei Google eingeben? Wenn du z.B eine Uhr kaufen möchtest, nach welchen Begriffen würdest du dann suchen? Achte darauf, dass du diese Begriffe in Überschriften und Zwischenüberschriften einbaust.
2. Nutze das Modell der „umgekehrten Pyramide“
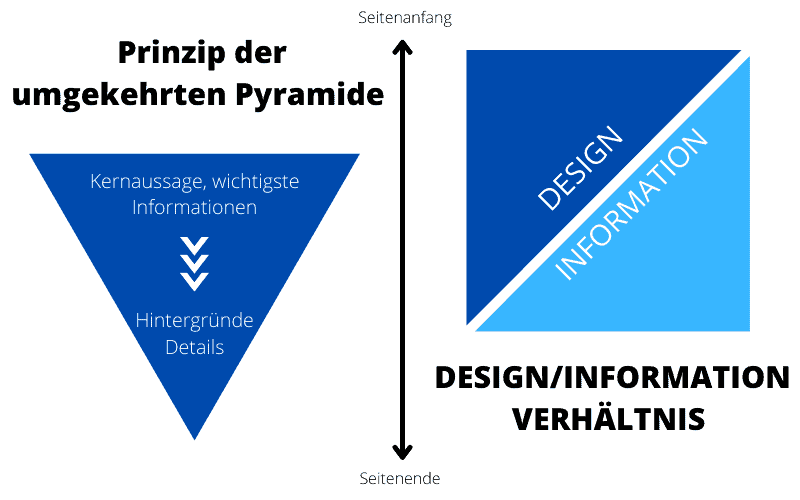
Web-Leser haben eine kurze Aufmerksamkeitsspanne – sie werden innerhalb von Sekunden entscheiden, ob deine Seite die Informationen enthält, die sie brauchen. Strukturiere deinen Inhalt wie eine umgedrehte Pyramide oder einen Kegel. Die wichtigsten Informationen stehen ganz oben auf der Seite. Dann gehst du schrittweise zu den spezifischeren, unterstützenden Informationen herunter.
Zum Beispiel, wenn du eine Webseite über eine Konferenz erstellst. Die wichtigsten Details – eine Beschreibung des Themas, des Datums und des Ortes – würden ganz oben auf der Seite erscheinen. Unterstützende Details wie Sprecher und deren Vortragsthemen würden folgen. Die weniger wichtigen Informationen, wie z.B. die Organisatoren der Konferenz, die Geschichte der Konferenzreihe oder eine Liste mit weiterführenden Informationen, würden am Ende der Seite erscheinen.

Diese beiden Diagramme haben mir bei der Überarbeitung unserer Website geholfen und können auch dir bei der Strukturierung deiner Seite helfen.
3. Schreibe kurze, einfache Sätze
Lange Sätze sind etwas für William Shakespeare – die kurze Aufmerksamkeitsspanne des heutigen Lesers verlangt nach kurzen Sätzen mit 35 oder weniger Wörtern. Inhalte, die leicht zugänglich und einfach zu lesen sind, werden deutlich mehr Besucher anziehen.
Konzentriere dich auf die Verwendung von Substantiven und Verben. Verwende Adverbien und Adjektive sparsam. Verwende keine Wörter wie „gleichmütig“ oder „erquicken“, wenn Wörter wie „ruhig“ oder „erfreuen“ ausreichen.
Wenn du dir nicht sicher bist, wie du deinen eigenen Text beurteilen sollst, dann ist es hilfreich, mit einem Online-Lesbarkeitstool zu überprüfen, wie deine Texte abschneiden. Die meisten der gängigen Modelle basieren auf der Länge der Wörter und Sätze in einem Text. Die Lesbarkeit deines Textes wird dann mit einer Zahl oder einem Bildungsgrad bewertet. Diese drei Tools scannen deinen Text und bewerten seine Lesbarkeit:
Kann dein Text auf einem Leseniveau der 7. bis 9. Klasse leicht verstanden werden? Mit diesen Tools kannst du das herausfinden.
4. Bleibe bei der aktiven Stimme
Verwende aktive statt passive Verben und gib das Subjekt des Satzes an. Anstatt zum Beispiel zu schreiben „Produkte können auf unserer Website bestellt werden“, sage „Du kannst Produkte auf unserer Website bestellen.“
Die aktive Stimme hilft dabei, prägnante, leserfreundliche Sätze zu schreiben. Es ist auch direkter; wenn du direkt zu deinen Lesern sprichst („Du kannst es schaffen“), ist es einnehmender als zu sagen „Es kann geschafft werden“. Dies ist auch auf der FAQ-Seite deiner Website wichtig.
5. Gib konkrete Informationen und Beispiele
Beschränke deine Texte nicht auf allgemeine Informationen und hochtrabende Aussagen. Spezifische, reale Beispiele helfen den Lesern, deine Botschaften besser zu verstehen und zu visualisieren. Wie z.B bei diesen beiden Beschreibungen:
Dies ist das beste Hundespielzeug, das man für Geld kaufen kann.
Oder
Wir haben das „Rough Rover“ Hundespielzeug aus strapazierfähigem, 100-prozentigem Naturkautschuk hergestellt, das so konzipiert ist, dass es selbst von den eifrigsten Kauern nicht durchstochen oder zerrissen wird.
Welche Version gibt dir ein klareres Bild von der Art des Spielzeugs, das du kaufst? Spezifische Details in der zweiten Beschreibung zeigen dem Leser den Hundeknochen, anstatt ihn nur zu beschreiben.
Als zusätzlicher Bonus helfen spezifischere, beschreibende Produktinformationen der Suchmaschienenoptimierung deiner Website und geben den Kunden die Informationen, die sie brauchen, um ihre Käufe zu tätigen.
6. Verzichte auf den Fachjargon
Das Internet ist für alle da – nicht nur für technische Experten. Stelle also sicher, dass die Informationen auch für den gebildeten Laien verständlich sind. Buchstabiere Akronyme bei der ersten Erwähnung aus. Vermeide Insidersprache. Erkläre komplexe oder Nischenbegriffe. Und biete Hyperlinks zu anderen Artikeln an, wo die Leser mehr Hintergrundinformationen zu einem bestimmten Thema erhalten können.
Betrachte diesen Satz:
Der Journalist schnappte sich einen SOT aus dem MOS, fuhr zurück zur Station und packte die Story in den Kasten.
Viele dieser Begriffe sind nur für Rundfunkjournalisten verständlich. Eine leserfreundliche Überarbeitung wäre:
Der Journalist befragte eine Passantin zu dem Vorfall und nahm ihre Aussage auf, um sie in die Story aufzunehmen.
Dieser Tipp ist besonders wichtig, wenn du in einer technischen Branche arbeitest, aber möchtest, dass deine Website auch Kunden anspricht, die keine Experten sind. Denke daran, dass du für deine Zielgruppe schreiben musst (siehe Punkt 1) und nicht für deine Kollegen. Wenn du eine verständliche Sprache verwendest, kommst du nahbar und offen rüber – genau das, was du deinen zukünftigen Kunden vermitteln willst.
7. Mixe deine Wortwahl
Wörter sind wie Kekse – wir alle haben unsere Favoriten. Aber wenn es darum geht, das Interesse deiner Besucher aufrechtzuerhalten, ist Abwechslung der Schlüssel! Wortwolken machen Spaß und können dir helfen, deine Wortwahl zu variieren, indem sie visualisieren, welche Wörter du am häufigsten verwendest. Kopiere einfach deinen Text und füge ihn in ein kostenloses Wortwolken-Tool ein, um deine Wolke zu erstellen. Je öfter du ein Wort verwendest, desto größer wird es in deiner Wolke aussehen. Hast du ein bestimmtes Wort zu oft benutzt? Tippe es in Woxikon.de ein, um neue Synonyme zu finden, die deinen Text bereichern.
Es stechen negative Wörter in deiner Wolke hervor? Jetzt weißt du genau, was du ändern musst, um einen positiveren Ton anzuschlagen. Achte auch auf deine Website-Keywords: Diese sollten mehrmals in deinem Text vorkommen, so dass es einfach sein sollte, sie in einer Wortwolke zu erkennen.
Hier ist die Ausnahme: Halte die Schlüsselbegriffe auf deiner Seite konsistent, um deine Besucher nicht zu verwirren. Wenn du zum Beispiel ein Fotograf bist, biete nicht auf einer Seite „Fotoshootings“ an und nenne sie auf der nächsten Seite „Fotosessions“.
Erstelle eine Liste mit Begriffen, die dein Unternehmen beschreiben und fasse alle Wörter zusammen, die das Gleiche bedeuten. Wähle deine erste Wahl und bleibe überall auf deiner Website dabei. Zum Beispiel so:
Benutze: Einkaufswagen
Nicht: Warenkorb
Verwende: Fotoshooting
Nicht: Fotosession, Fototermin, Shooting
Nennst du deine Kunden Kunden, Patienten oder Nutzer? Beziehst du dich auf Dienstleistungen, Pakete oder Pläne? Sobald du diese Liste oder dieses Glossar hast, kannst du es benutzen, um jeden Text zu überprüfen, bevor du ihn veröffentlichst.
8. Mache den Text scannbar
Achte nicht nur darauf, dass die wichtigsten Informationen oben stehen, sondern auch darauf, dass der Text leicht zu überfliegen ist. Die meisten Internetleser werden die Seite scannen, um eine bestimmte Information zu finden – wenn sie diese nicht leicht finden, werden sie weitergehen.
- Du glaubst mir nicht? Versuche das nächste Mal aufmerksam zu sein, wenn du eine Webseite öffnest, die du noch nie gesehen hast. Liest du jedes Wort von Anfang bis Ende? Oder springt dein Auge herum, um die gewünschten Informationen zu finden?
- Anstelle von textlastigen Absätzen, verwende Aufzählungen oder numerische Listen. Anstatt einer langen Textseite, organisiere den Inhalt in beschrifteten Tabs.
- Füge immer „White Space“ ein. Das ist der leere Raum, der Absätze, Bilder und andere Elemente auf deiner Webseite umgibt. Auch wenn es den Anschein hat, dass es sich dabei um verschwendeten Platz handelt, ist er der beste Freund des Webdesigners. Angenehme Mengen an leeren Raum um den Text herum machen ihn besser lesbar und angenehmer zu lesen.
- Es ist auch wichtig, den Inhalt in Abschnitte mit beschreibenden Zwischenüberschriften zu unterteilen. Zum Beispiel könnte eine Webseite über den Klimawandel die Informationen unter den folgenden Überschriften organisieren:
- Was ist der Klimawandel?
- Triebkräfte des Klimawandels
- Aktuelle und prognostizierte Auswirkungen des Klimawandels
- Lösungen zur Emissionsreduzierung
- Mehr erfahren
Diese Zwischenüberschriften helfen nicht nur den Lesern, sich auf der Seite zurechtzufinden, sie helfen auch den Suchmaschinen, deinen Inhalt zu finden.
9. Multimedia Inhalte einbinden
Die Forschung zeigt, dass der Großteil des menschlichen Gehirns visuell ist und Menschen visuelle Informationen um ein Vielfaches schneller verarbeiten als Text.
Ein einfach zu lesendes Diagramm oder eine Grafik kann auch ein komplexes Thema besser erklären als Text allein. Wenn du kein Grafikdesigner von Beruf bist, gibt es viele Möglichkeiten, Bilder auf deiner Website zu verwenden und einige großartige Dienste, die dir helfen, Grafiken selbst zu erstellen, wie Canva und Piktochart.
Bilder helfen auch dabei, den Text aufzulockern, damit deine Seite leichter zu lesen ist. Ich würde dir empfehlen, mindestens ein Bild auf jeder Seite deiner Website zu haben.
10. Website-Inhalte verlinken
Das Tolle an einer Website ist, dass es einfach ist, die Leser von einer Seite zur nächsten zu führen. Hilf den Lesern, weitere großartige Inhalte zu finden, indem du bestimmte Wörter oder Wortgruppen mit anderen relevanten Ressourcen verlinkst, insbesondere mit denen auf deiner eigenen Website. Dies wird dazu beitragen, dass sich die Leute mit deinen Inhalten beschäftigen und sich durch deine Seite bewegen.
Ein Beispiel: Dieser Satz erscheint auf deiner Koch-Website: Ratatouille ist ein fettarmes Gericht, das aus saisonalen Zutaten wie Auberginen, Kürbis und Tomaten besteht. Du könntest „fettarmes Gericht“ zu einer Seite mit anderen Blogbeiträgen über gesunde Ernährung verlinken.
Der Aufbau dieser internen Links innerhalb deiner eigenen Seite hilft auch deiner SEO, aber denke daran, dass die Links immer relevant und hilfreich sein sollten. Wenn du deinen Text mit Links überfrachtest, werden die Leute nicht wissen, worauf sie klicken sollen. Google empfiehlt, die Anzahl der Hyperlinks auf einer Seite auf eine „angemessene Anzahl“ zu beschränken.
11. Achte auf die Lesbarkeit des Textes
„Lesbarkeit“ ist im Grunde ein Maß dafür, wie einfach es für Menschen ist, Wörter, Sätze und Absätze zu erkennen. Wenn man bedenkt, wie schnell Menschen einen Blick auf deine Website werfen, wird die Lesbarkeit zu einem entscheidenden Faktor dafür, wie lange sie auf deiner Seite verweilen und ob sie überhaupt versuchen werden, zu lesen, was du zu sagen hast.
Das Lesen auf Bildschirmen ist schwierig. Verschiedene Studien haben herausgefunden, dass Menschen langsamer und ungenauer lesen und sich weniger von dem merken, was sie lesen, wenn es auf einem Bildschirm präsentiert wird. Schätzungen zufolge lesen Website-Besucher nur etwa 25% des Textes auf deiner Seite.
Jedes Hindernis für die Lesbarkeit – zu kleiner Text, eine schwer lesbare Schriftfarbe oder unregelmäßige Zeilenlängen – wird diesen Prozentsatz noch weiter senken.
Je mehr du also dafür tust, dass dein Text gut lesbar ist, desto zufriedener werden deine Besucher sein und desto wahrscheinlicher ist es, dass sie eine Weile bleiben.
Wie gestaltest du einen Text, der die Augen der Leser einfängt – und hält? Hier sind einige Faktoren, auf die du achten solltest:
1. Zeilenlänge
Wir sind vielleicht mit dem Lesen von 8,5 x 11 Blatt Papier aufgewachsen, aber wenn es um das Lesen am Bildschirm geht, muss die Zeilenlänge viel kürzer sein. Bei langen Textzeilen müssen die Augen des Lesers von einer Seite zur anderen wandern, um alle Wörter zu erfassen. Es ist schwieriger zu überfliegen und es ist schwieriger, den Überblick zu behalten, wenn du von einer Zeile zur nächsten gehst.
Leser sehen eine längere Textzeile als eine größere Investition zum Lesen, so dass sie eher dazu neigen, sie zu überspringen. Die gleiche Menge an Text auf kürzeren Zeilen sieht verdaulicher und einladender aus.
Für einfachen Text gibt es viele Schätzungen für die richtige Zeilenlänge, aber die meisten fallen irgendwo zwischen 40-70 Zeichen lang, abhängig von der Schriftgröße, die du verwendest.
Bei Blogs können die Zeilen länger sein, weil die Leute tiefer in den Inhalt eintauchen. Zum Beispiel beträgt die Zeilenlänge dieses Blogs etwa 115 Zeichen. Um die Länge deiner eigenen Textzeilen herauszufinden, kopiere sie und füge sie in ein Tool wie lettercount.com ein.
2. Kontrast
Je besser der Farbkontrast zwischen dem Hintergrund und dem Text ist, desto besser ist die Lesbarkeit.
Achte bei deiner Website darauf, dass der Unterschied zwischen deiner Hintergrundfarbe und deiner Textfarbe groß genug ist, damit der Text kristallklar ist. Sogar sehr unterschiedliche Farben können schlecht miteinander harmonieren.
Achte nur darauf, dass du die Lesbarkeit nicht der Kreativität opferst. Es gibt einen Grund, warum Bücher seit jeher mit schwarzer Tinte auf weißem Papier gedruckt werden. Wenn dir Schwarz und Weiß zu unaufregend erscheinen, kannst du es auch mit Grau, Marineblau, Braun oder einer anderen dunklen Farbe versuchen.
Du kannst auch den umgekehrten Weg gehen und einen dunklen Hintergrund mit hellem Text wählen, aber das ist am besten in kleinen Dosen anzuwenden. Selbst bei ausreichendem Kontrast kann diese Kombination ermüdend für die Augen sein, wenn du viel Text zu lesen hast. Wenn du diesen Weg gehst, musst du die Schrift größer machen, um die gleiche Lesbarkeit einer dunklen Schrift auf hellem Hintergrund zu erreichen.
Bist du dir nicht sicher über deine Farbkombinationen? Es hilft immer, eine zweite Meinung einzuholen. Du kannst auch Online-Tools für Barrierefreiheit nutzen, die den Kontrast für dich messen und dir sagen, ob du in einem akzeptablen Bereich bist.
3. Weißer Raum
Auf deiner Website musst du dich nicht drängeln. Gib deinem Text eine angenehme Menge an „Weißraum“ (Leerraum) um ihn herum und er wird viel einfacher zu lesen und zu scannen sein.
Denk darüber nach – wenn du eine Webseite öffnest und nur einen großen Textblock siehst, wirst du dir wahrscheinlich nicht einmal die Mühe machen, etwas davon zu lesen. Wenn du aber Text siehst, der in kleinere, überschaubare Teile aufgeteilt ist, wirst du wahrscheinlich zumindest einen Blick darauf werfen.
Um mehr Weißraum auf deiner Seite zu schaffen, versuche das Spacing-Element und das Horizontal Line-Element zu verwenden, um mehr Puffer zwischen den Textelementen hinzuzufügen.
Du kannst den Text auch in kleinere Absätze aufteilen oder Aufzählungslisten hinzufügen.
4. Ausrichtung und Layout
Bei den Textelementen siehst du, dass du die Möglichkeit hast, den Text links, rechts, mittig oder im Blocksatz auszurichten.
Linksbündiger Text ist so ziemlich der goldene Standard. Vermeide eine mittige oder rechte Ausrichtung für Text. Während zentrierter Text gut für Titel und Überschriften funktionieren kann, ist es schwierig, mehr als ein paar Zeilen davon zu lesen. Das liegt daran, dass sich der Startpunkt jeder Textzeile mit jeder Zeile ändert, was bedeutet, dass die Leser den Anfang jeder Zeile suchen müssen, um ihn zu finden.
Das Ausrichten deines Textes kann für sehr ordentliche, einheitliche Absätze sorgen. Aber abhängig von deinem Text, können die Wörter manchmal gestreckt oder unnatürlich aussehen.
Bringe deinen rechten Rand in Ordnung
Wenn du die Stile und Schriftgrößen eines Textelements angepasst hast, wirst du vielleicht feststellen, dass die rechte Seite ein wenig ausgefranst ist, obwohl sie links ausgerichtet ist. Normalerweise passiert das, weil der Text kopiert und eingefügt wurde und „harte Zeilenumbrüche“ oder Tabulatoren im Text enthält, die du eigentlich nicht sehen kannst. Wenn dies bei dir der Fall ist, kannst du es manuell korrigieren, indem du die zusätzlichen Leerzeichen löschst.
Hinweis: Wenn du Text kopierst und in deine Textelemente einfügst, und es sieht alles anders aus, musst du die Formatierung entfernen.
5. Schriftgröße
Wenn du wirklich gute Augen hast, nimm dir einen Moment Zeit, um dir auf die Schulter zu klopfen, und dann geh sofort los und überprüfe die Schriftgrößen auf deiner Website. Etwas, das für dich völlig normal aussieht, könnte viele Leser dazu bringen, zu blinzeln und sich am Kopf zu kratzen.
Eine typische Faustregel, die du im Internet findest, ist, dass die Schriftgröße deines Textes mindestens 16pt betragen sollte. Das ist ein guter Anfang, aber bedenke, dass diese Zahl komplett davon abhängt, welche Schriftart du verwendest.
6. Schriftstil
Wie wählst du bei über 600 Google Web Fonts die richtige Schriftart aus? Hier ist ein Grundrezept:
- Überschriften: Wähle eine stilisierte „Spaß“-Schriftart. Da Überschriften groß und kurz sind und nur selten verwendet werden, kannst du mit einer Schriftart auskommen, die etwas schwieriger zu lesen ist, aber das visuelle Interesse erhöht.
- Absatz/Text: Wähle eine einfache, serifenlose Schriftart. Diese sind für das Lesen auf dem Bildschirm konzipiert und bieten ein flüssiges, einfaches Leseerlebnis in Absätzen und bei kleineren Größen. Gute Optionen sind Open Sans, Noto Sans, Ubuntu, Lato und Roboto (die in diesem Text verwendete Schriftart).
- Navigationsmenü: Du kannst hier eine der ersten beiden Schriftarten verwenden oder eine dritte wählen, die die anderen beiden ergänzt. Navigationsmenüs müssen einfach zu lesen sein, also wähle etwas mit Persönlichkeit, aber halte dich von kursiven oder dekorativen Schriften fern.
Fazit: deine Lesbarkeitscheckliste
Du hast dir viele Gedanken über deinen Webseitentext gemacht – und wenn du mit dem Schreiben des Inhalts fertig bist, ist der nächste Schritt, sicherzustellen, dass du ihn auf die klarste Weise präsentierst. Hier ist eine Checkliste mit Faktoren zur Lesbarkeit, die du bei der Erstellung deiner Website berücksichtigen solltest:
- Zeilenlänge: Nutze Spalten und Bilder, um deine Textzeilen auf deinen Landing Pages auf weniger als 70 Zeichen zu beschränken. Blogpost-Text kann etwas länger sein.
- Kontrast: Achte auf einen ausreichenden Unterschied zwischen deiner Hintergrund- und Textfarbe.
- Weißer Raum: Nutze ihn! Kurze Absätze, Aufzählungslisten und Spacing-Elemente sind ein guter Startpunkt.
- Ausrichtung: Verwende links ausgerichteten Text und nimm dir die Zeit, den rechten Rand deiner Absätze zu säubern.
- Schriftgröße: Nicht alle Schriftarten haben die gleiche Größe, also selbst wenn du 16pt für deinen Absatztext verwendest, könnte er immer noch zu klein sein. Überprüfe das mit jemandem, der nicht 20/20 sieht, um sicherzustellen, dass es bequem zu lesen ist.
- Schriftart: Im Zweifelsfall solltest du eine Sans Serif Schriftart für deinen Absatztext verwenden. Sie sind so konzipiert, dass sie gut auf dem Bildschirm funktionieren. Wenn du nicht schwarz verwenden willst, versuche es mit marine, braun, grau oder einer anderen dunklen Farbe.
Wenn du diese Tipps befolgst, kannst du im Handumdrehen eine ansprechende, einladende und gut lesbare Webseite erstellen, die deine eigentliche Botschaft durchscheinen lässt.
12. Mache Lust auf mehr
Gute Websites beenden jede Seite mit einem starken Call-to-Action (oder kurz CTA). Gibt es eine Person, die der Leser für weitere Informationen kontaktieren sollte? Ein interessantes Video, das er sich ansehen sollte? Wie wäre es mit einem verwandten Blogbeitrag, den sie lesen können oder einem Bericht, den sie herunterladen können? Diese Strategie hilft den Lesern, auf andere Bereiche deiner Website zu verweisen und ermutigt sie, deine Inhalte an ihre Freunde und Familie weiterzuempfehlen.
Halte diese Calls-to-Action kurz und beginne sie mit Aktionsverben wie „Download“, „Teilen“, „Mitmachen“, „Anmelden“, „Mehr erfahren“ oder „Anschauen“. Und natürlich solltest du darauf achten, dass du einen Link einfügst, der es den Lesern ermöglicht, die Aktion auszuführen, zu der du sie aufforderst.
Schreiben im Allgemeinen ist harte Arbeit – Inhalte für deine Website zu schreiben noch viel mehr. Aber denke daran, dass du nicht gleich beim ersten Mal perfekte Texte schreiben musst! Sobald deine Inhalte live sind, kannst du monatliche Website-Checks durchführen, um ihre Leistung zu überwachen und zu optimieren. Mit diesen Tipps bist du gut gerüstet, um effektiven Content zu erstellen, der auch die flüchtigsten und zeitknappsten Internetleser anspricht.
Und jetzt habe ich auch noch einen Call-to-Action für dich, und zwar solltest du dir als nächstes unbedingt noch meinen Beitrag durchlesen, in dem ich dir zeige, wie du Blogposts noch schneller und effizienter schreiben kannst.

Prima, sauber erklärt, gut strukturiert.